phina.jsで画面サイズの変更方法
javascriptのライブラリーphina.jsを使ってゲームを作る!にチャレンジしています。
ゲームキャラを表示する。矢印キーで動かす、、とやっていてふと気が付きました。
ゲーム画面が小さくない?
という疑問から、画面のサイズを自由に設定する方法を悪戦苦闘したことについて書きます。
phina.jsはデフォルトで画面サイズを持っています。(サイズは調べていません。)なので、画面サイズを指定しなくても、デフォルトの画面サイズで表示してくれます。
ゲーム画面のサイズ変更をネットで調べると幾つかの方法が見つかりました。
1.htmlにcanvasタグを入れて、CSSでcanvasの横幅、縦幅を指定する方法
参考:https://qiita.com/alkn203/items/f2b411354c0663e33138
2.phina.jsの親クラス(this.superInit())横幅、縦幅を指定する方法
参考:https://qiita.com/alkn203/items/d0d459b765239c785f19
3.phina.jsのコンストラクタ(init: function())と、親クラス(this.superInit())にオプションとして横幅、縦幅を指定する方法
参考:https://qiita.com/halboujp/items/1cae099645d7a4e1bf2f
私のコードが悪かったのか1と2は、横幅は自由に変えることが出来るものの、縦幅を自由に変更することが出来ませんでした。
- phina.jsに横幅、縦幅が指定されているみたいだから、これをどうにかしないとダメかも
- phina.jsのバージョン問題。バージョンが違って動かないのかも
というアドバイスをエンジニアの人にもらいました。
phina.jsは、書き換えたくない。
バージョン問題かぁ。私が参考にしたサイトのphina.jsのバージョンは幾つ?
・・・・バージョンの記載がない
再度、ネットを検索して見つけました!!!!!
3.phina.jsのコンストラクタ(init: function())と、親クラス(this.superInit())にオプションとして横幅、縦幅を指定する方法
参考:https://qiita.com/halboujp/items/1cae099645d7a4e1bf2f
先に書いておきます。
この方法、Windows7のパソコンでは、横幅、縦幅を自由に変えることはできませんでした。背景と一緒に表示しているキャラクターの画像も拡大されて表示されました。
Windows10のパソコンでは、横幅、縦幅を自由に変えることができました。
Macについては、確認をしていません。
まず、サイトで説明をしてある全ファイルのダウンロード
今回、参考にしたのはStep-1のコードでした。
ゲーム画面の横幅、縦幅をグローバル変数として宣言。
300というふうに、直接、幅の数値をプログラム中に書いて指定をしても良いけれど、幅の値が変わる度に全てを変更するのは大変だし、ミスをする元なのでグローバル変数にしました。
let SCREEN_X = 800; //横幅
let SCREEN_Y = 300; //縦幅
3.phina.jsのコンストラクタ(init: function())と、親クラス(this.superInit())にオプションとして横幅、縦幅を指定します。
参考にしたプログラムでは、背景画像を指定したサイズで表示しています。今回は、背景画像ではなく、ゲーム画面を指定した幅で表示したいので、23行目~27行目を参考にしつつ変更をしていきます。
this.bg = Sprite(“bg”).addChildTo(this);
this.bg.origin.set(0, 0);
this.bg.width = SCREEN_X;
this.bg.height = SCREEN_Y;
を、下記のように変更します。
this.width = SCREEN_X;
this.height = SCREEN_Y;
this.backgroundColor = ‘black’;
3行目は、背景に何か色を付けておかないと何処までが背景か分からないので背景色として黒を指定しました。
phina.main(function() {
let app = GameApp({
部分は変更はないので、そのまま参考にしたプログラムをコピーしました。
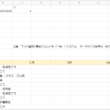
私が書いたサンプルプログラムです。
背景画像は使わず、backgroundColorで背景として黒を表示しています。
中央に赤い長方形を表示しています。
phina.jsのバージョンは、0.2.3
ソースはこちら
<!doctype html>
<html>
<head>
<meta charset='utf-8' />
<!-- 画面の横幅にあわせた窓をつくる。ユーザがズームできないように設定している-->
<meta name="viewport" content="width=device-width, user-scalable=no" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<title>js勉強中</title>
<!-- phina.js を読み込む -->
<script src='phina.js'></script>
<!-- メイン処理 -->
<script src='main.js'></script>
</head>
<body>
<!-- Javascript作るだけでゲームはうごきます -->
</body>
</html>
phina.globalize(); // phina.jsがこれで使えるようになります。
let SCREEN_X = 800; // ゲーム画面の横サイズ
let SCREEN_Y = 600; // ゲーム画面の縦サイズ
let scale = 1;
// こんな感じで画像や音のファイルを指定します
let ASSETS = {
image:{
white:"img/te01.png", // 赤い四角形の画像 imgフォルダーにあります
},
};
phina.define('MainScene', {
superClass: 'DisplayScene',
init: function(option) { // ここでオプションとして横サイズ、縦サイズを指定します。
this.superInit(option);
this.width = SCREEN_X;
this.height = SCREEN_Y;
this.backgroundColor = 'black'; // 背景色を黒として指定しています。
let player = Sprite("white", 162, 199) // 赤い四角形の画像の設定
.addChildTo(this)
.setPosition(this.gridX.center(), this.gridY.center())
.setScale(scale);
},
});
// ここがゲームスタートの入り口です
// ここは、参考にしたプログラムをそのままコピペしました。
phina.main(function() {
let app = GameApp({
startLabel: 'main',
width: SCREEN_X,
height: SCREEN_Y,
assets: ASSETS, // 一番上で指定した画像とかを読み込み
});
app.run();
});